http://prezi.com/e7jr6c7dla3t/?utm_campaign=share&utm_medium=copy&rc=ex0share
Monday, 13 October 2014
Tuesday, 30 September 2014
Works of graphic designers
Milton Glaser
Angels in America:
The first image is symbolic and represents the theme of America and angels well. The colour scheme is very simplistic, using black, white and shades of grey. In this image he uses the gestalt principle of continuation as it still follows the same structure of the letter A and is easy to interpret.
This piece was a cover made for Phillip Roth. Again like most of Glaser's other works it follows a simplistic design and colour scheme however is still attractive. By using the gestalt principles of continuation and figure & ground it looks as if the beam of light is passing through the stage and onto the text below, illuminating it.
This logo was made for Stony Brook university and again we see how simplicity can be an effective tool. He uses the colour theory well by keeping each individual letter O a contrasting colour on the colour wheel. in this uses the gestalt principles of closure and continuation with the full closed O's and lines passing through and following through to the next O
Monday, 29 September 2014
Self Expression concept
The concept for this self expression poster is everything that defines who I am in relation to the words me designer. The poster consists of silhouettes representing what I believe to be the quintessential objects and images that define each of these categories for me. These include: Film, photography, gaming, animation as well as automotive design and engineering.
First off representing film, is the clapper centred at the top of the poster. I chose to use this as the use of film media is something that I consume on a regular basis, and all parts of the design process from from pre to post production are things I am interested in and plan to do in the future. For photography I chose to use an outline of a person aiming a camera at all the other objects in my poster, I used a beam of light coming out of each camera to encompass the objects and tie them together. I used photography as it is another passion I have. The Mickey mouse head was used to represent animation, I chose to use him as watching things made by Disney is what made me first want to follow a career and study in animation. The car that I have drawn on the poster is the McLaren P1 GTR which was designed by a team lead by Frank Stephenson, the reason I used it was for its design and how it relates to me as an aspiring car modeller. The last thing I used to represent the me designer theme was the logo of the Mortal Kombat series of games, the story and themes in this game are what initially drew me to the design industry as I wanted to be a game developer before settling with animation.
First off representing film, is the clapper centred at the top of the poster. I chose to use this as the use of film media is something that I consume on a regular basis, and all parts of the design process from from pre to post production are things I am interested in and plan to do in the future. For photography I chose to use an outline of a person aiming a camera at all the other objects in my poster, I used a beam of light coming out of each camera to encompass the objects and tie them together. I used photography as it is another passion I have. The Mickey mouse head was used to represent animation, I chose to use him as watching things made by Disney is what made me first want to follow a career and study in animation. The car that I have drawn on the poster is the McLaren P1 GTR which was designed by a team lead by Frank Stephenson, the reason I used it was for its design and how it relates to me as an aspiring car modeller. The last thing I used to represent the me designer theme was the logo of the Mortal Kombat series of games, the story and themes in this game are what initially drew me to the design industry as I wanted to be a game developer before settling with animation.
Tuesday, 16 September 2014
Visual structure
Representations of the 8 visual structures using the word "me designer"
AXIAL
RADIAL
DILATATIONAL
RANDOM
GRID
TRANSITIONAL
MODULAR
BILATERAL
Tuesday, 2 September 2014
Post card mind map
This is the basic layout of where each of my elements will be placed on the page as well as a picture of the periodic table with the elements that i chose to represent
Sunday, 31 August 2014
Colour Theory Examples
Colour Theory
Colour theory representations of primary, secondary, tertiary, complementary and analogous colours.
MC Escher
Design Principles of MC Escher
This first picture by MC Escher uses the gastalt principle of figure and ground. By drawing the goose in the way that choose and way they are positioned next to each other allows him to create the shape of a fish between each goose. The different colours used for each animal helps define their shape and details.
The second image uses the principle of similarity and continuation to repeat the image of the tree and birds over and over again without breaking up to give it a good flow and still be able to distinguish between each element
Wednesday, 6 August 2014
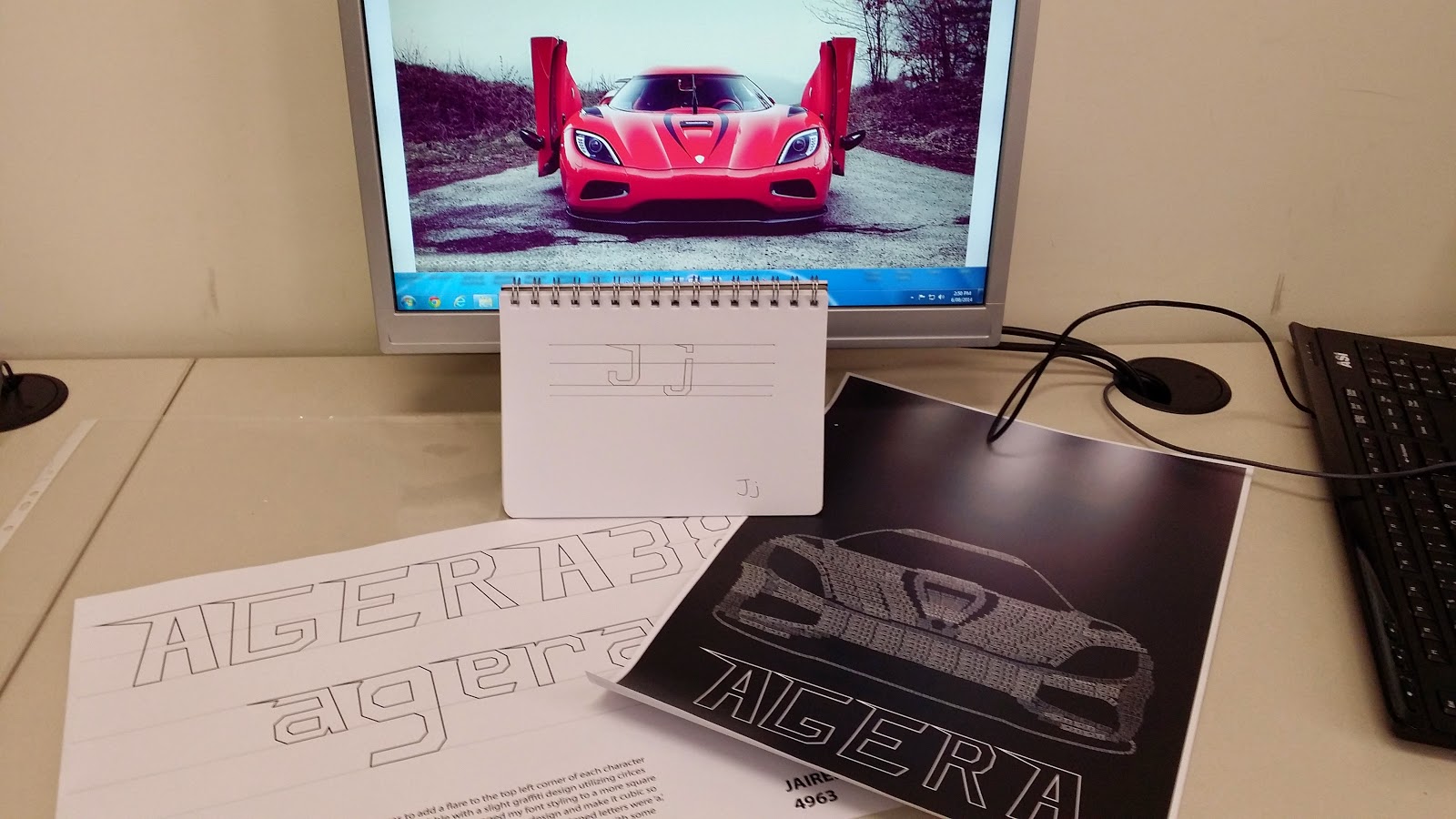
Finished font design
This is a image of all the collective items for the including the visual diary, concept font picture and poster for my font. The image that my poster represents is the car that my font was named after and is made entirely out of the font name
Font design modifications
These are some of the font modifications i made to lowercase 'g,' 'a,' capital 'B,' and the number '0'
Text Concept designs
Wednesday, 23 July 2014
Type Research
3 Fonts I liked:
Theses are three fonts I like as they have consistent styling of each character and are well designed.
"Gameboy" has a cubic design utilizing straight lines rather than curves. The inner part of each letter is filled with black as well as having a black outline.
"Gang of Three" has a Asian theme to it, using both straight lines and curves. It is a very thick font but all the characters are uniform.
"Ventography" is a font with a calligraphic styling, with a heavy use of curves and all of the characters being angled slightly to the right rather than being vertical.
3 Fonts I didn't like:
I did not like these fonts as they were not uniform in size, did not follow a consistent pattern or were illegible.
"Phorssa" while being the most legible font has letters that are all different sizes and some are not even their correct orientation or on the same plane.
"Maelstorm" is a graffiti font which is nice to look at but for reading purposes is almost completely illegible as each character is too abstract and are too close to each other.
"Zombie Scratch" is an extremely messy font with random lines going behind the characters making them hard to read as well as having a gradient over the letters.
Subscribe to:
Comments (Atom)